Download Below 👇
Web Accessibility: Building a Better Web for Everyone
Web accessibility is a major concern for online businesses today, yet many remain unclear about what accessibility is and why it matters. For starters, there are legal standards for web accessibility. Beyond that, it is the basis of a larger commitment to ensuring that the Internet is available for everyone. Plus, it’s just good business.
Resource - Accessibility Resource
"*" indicates required fields
What is it?
At Online Optimism, we believe every website should be accessible—but sometimes it’s hard to even know where to start in creating an accessible website. Our guide outlines the reasons for developing websites with accessibility in mind, and it includes a checklist of web accessibility best practices to follow, a few examples of accessible websites, and a list of tools we use on our own website builds.

Sneak Preview: Building a Better Web for Everyone
INTRODUCTION
Web accessibility is a major concern for online businesses today, yet many remain unclear about what accessibility is and why it matters.
In a nutshell, “web accessibility” refers to the development of websites that are comprehensible and useable to anyone, regardless of differing abilities.
Of course, this is a pretty broad definition.
- What does “accessible” mean?
- What do you have to do to make a site accessible?
- What range of user abilities should you consider?
- And why should you even worry about it?
For starters, there are legal standards for web accessibility. Beyond that, it is the basis of a larger commitment to ensuring that the Internet is available for everyone. Plus, it’s just good business.
According to the CDC, 26% of adults in the U.S. have some form of disability. That’s 61 million people!
Disabilities are more common with more specific segments of the population, too. For example, 40% of U.S. adults over age 65 have a disability.
Read more about the reasons for developing websites with accessibility in mind, get a checklist of web accessibility best practices to follow, and check out examples of accessible sites below.
ARE THERE LEGAL REQUIREMENTS FOR WEB ACCESSIBILITY?
For most businesses, a top concern is the potential for legal requirements or ramifications associated with web accessibility.
There is no simple answer, especially as new laws and legal cases continue to pave the way. But there are best practices companies can follow to help protect themselves.
In the United States, there are no enforceable legal standards for web accessibility. The one exception is federal, state, and local government websites, which must meet Section 508 of the Rehabilitation Act.
Title III of the Americans with Disabilities Act (ADA) requires private sector businesses that serve as “places of public accommodation” to remove “access barriers” that inhibit a disabled person’s access to goods and services. However, there is no clear definition to clarify whether a website is considered a “place of public accommodation.” That may soon change, but in the meantime, most web designers and developers have made it a habit to follow a set of accessibility standards.
WEB CONTENT ACCESSIBILITY GUIDELINES
The international standards for web accessibility are set by the World Wide Web Consortium (W3C). The most recent set of these standards is the Web Content Accessibility Guidelines (WCAG) 2.0. WCAG 2.0 stems from a set of four principles to which web content must conform. According to WCAG 2.0, web content must be:
- Perceivable
- Operable
- Understandable
- Robust
The CDC defines a disability as “any condition of the body or mind (impairment) that makes it more difficult for the person with the condition to do certain activities (activity limitation) and interact with the world around them (participation restrictions).” WCAG 2.0 is especially meant to ensure that users with differing visual, auditory, and motor abilities can access the web and still enjoy a good user experience.
Referring to “users with disabilities” creates a very broad category. These disabilities might be related to any of the following, among others:
- VISION: Blindness or other visual impairments.
- HEARING: Deafness or difficulty hearing.
- COGNITION: Difficulty with concentration, memory, or decision-making.
- MOBILITY: Related to paralysis, neuromuscular disorders, arthritis, and other conditions that impair movement.
WCAG 2.0 is a (rather complex) set of standards that attempts to address how to create websites for users of any ability level. There are three WCAG 2.0 levels—A, AA, and AAA—and they rise in requirements for web accessibility standards. Level A requires the least and has the least impact on web design, while Level AAA has the most and provides the most accessible site.
HOW WCAG LEVELS WORK

Level A Success Criterion 1.4.1: Use of Color
Requires that the site use more than just color to indicate any sort of information.

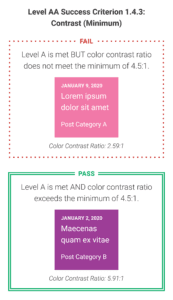
Level AA Success Criterion 1.4.3: Contrast (Minimum)
Requires that Level A Success Criterion 1.4.1 is met.
Requires that the color contrast of text on the site be at a certain level (a minimum ratio of 4.5:1).

Level AA Success Criterion 1.4.6: Contrast (Enhanced)
Requires that Level A Success Criterion 1.4.1 is met.
Requires that the color contrast of text on the site be at a certain higher level (a minimum ratio of 7:1).
